Change Pay
Mobile UX design for the pay to peer feature of the MVP ChangeFi banking application

Project overview
ChangeFi is a mobile banking app designed for the under-banked population including black, Latino, and low-income communities. As part of the ChangeFi platform, we designed a pay-to-peer product, Change Pay.
Change Pay provides a platform for ChangeFi users to pay friends through the mobile banking application.
My Role
Product Designer
Client
The Change Company
Specialties:
Market Research
Vision & Product Strategy
Interaction Design
UI Design
Prototyping
Year
2020
Collaborated with: Product Manager, Head of UX, and two UX designers
Tools: Figma
THE GOAL
Enable users to pay contacts with their ChangeFi mobile bank account
The user
User Goals
Find and select contacts
Request or pay contacts
View transaction history
Problem
ChangeFi users need a way to pay their friends and colleges through their ChangeFi banking account.
Requirements
Users will begin the request/pay flow by finding and selecting the recipient
Users will be required to add a description to the payment or request
Users will be able to send/request to multiple users
Request and pay will begin with the same flow
Include QR scanning to find recipients
Users will need notifications of payments and requests
Market research
I tested several "pay to peer" applications, including Venmo, Cash App, and Chime. I took screenshots and developed screen flows of the experience.
I tested the following interactions:
Finding contacts
Paying and requesting friends
Viewing transaction history
Request reminders
Venmo Market Research
Venmo required a comment
Venmo did not have a confirmation
Cash App
Used confirmation screens
Used the contacts of the phone
User flows
I created user flows to indicate how users will go through the experience, what issues may occur, and to understand requirements for each step of the user journey. I created several iterations of user flows based on the feature requirements.
Examples of iterations included adding the ability to select multiple recipients and camera permissions.



Hand-drawn wireframes
I draw wireframes based on the information indicated by each step of the user flow.




Creating layouts
I used the user flows to influence the component placement and wireframe layouts.
Fine-tuning
After discussing prototypes and screen flows with the product manager and head of UX, I worked with two designers to fine-tune spacing, components, and overall UI to complete the mockups.


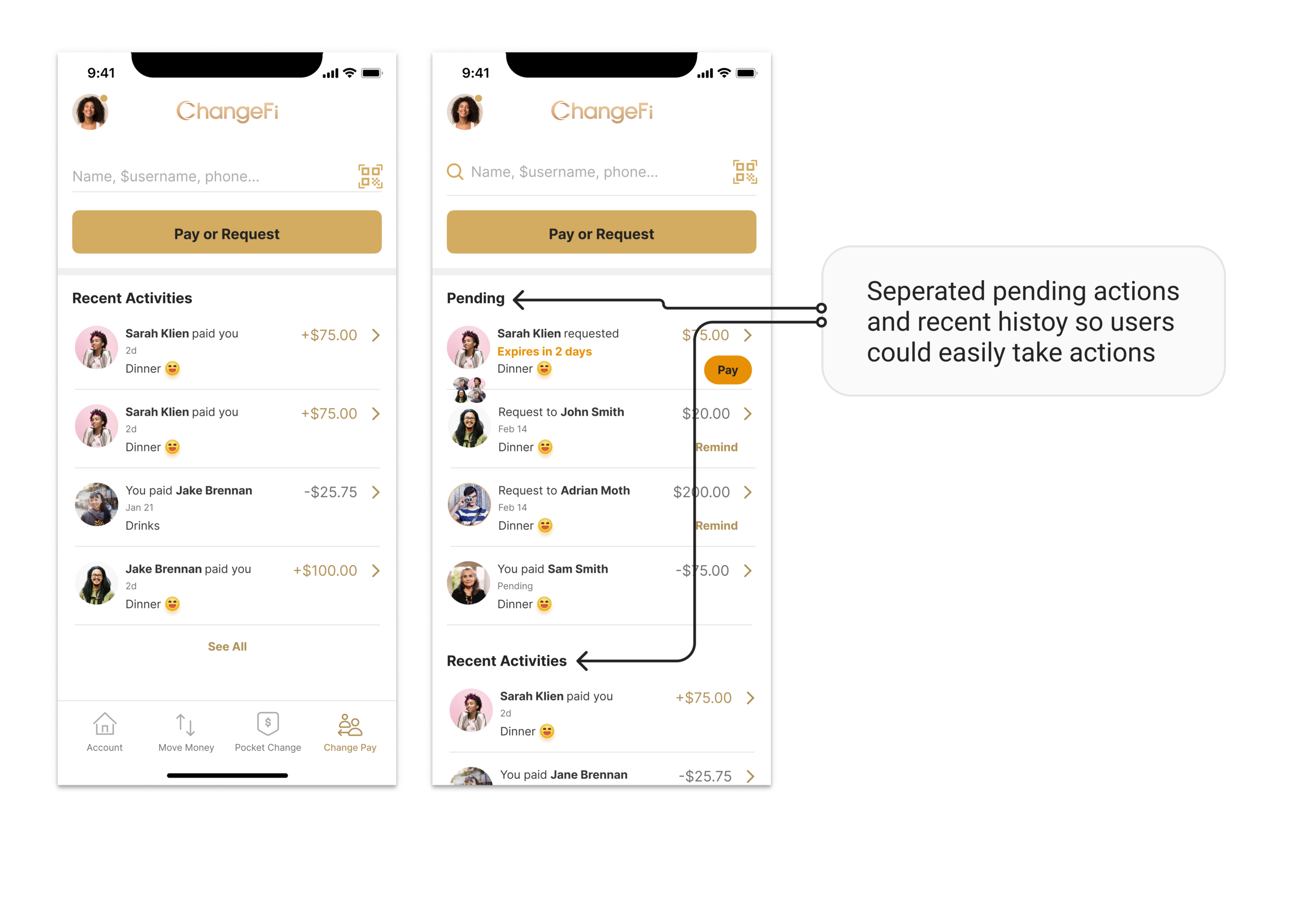
Mobile mockups
I fine-tuned mockups to include the design system and ensure pixel-perfect alignment among components. I provide developers with high-fi mockups, along with prototype demos.





Prototypes
I present prototypes to stakeholders to show the user flow and discuss improvements. Here is an example of a final prototype for the Change Pay feature.
The Change Pay feature of the ChangeFi mobile app is in development and will be released in 2022.
Mobile prototype



