ChangeFi Banking
A mobile platform to bank the underbanked fairly and responsibly.

Project overview
ChangeFi strives to level the playing field for all communities by bringing social and racial equity to financial services. The mobile application provides a holistic and inclusive banking experience to all. From opening a bank account to applying for a small business loan, ChangeFi is a platform for the underbanked.
The project started as a mobile banking application and evolved into a holistic financial solution for underbanked communities. The platform helps underserved communities open bank accounts through first-time home buying.
This case study provides the overview of my design process from problem definition to a designed solution, creating an end-to-end experience of a mobile banking platform.
This case study provides the overview of my design process from problem definition to a designed solution, creating an end-to-end experience of a mobile banking platform.
My Role
Lead UX Designer
Client
The Change Company
Specialties:
Product Strategy
UX Research
Interaction Design
Design Systems
Prototyping
Presenting
Collaboration:
Leadership
Design Team
Product Manager
Engineering Team
Marketing
Legal
Year
2021/2022
THE PROBLEM
Most banking services are for white, middle, or upper-class communities resulting in an underserved population. Low-income communities have fewer options for banking, home buying, and additional banking services.
THE CHALLENGE
Design a mobile banking app to provide financial products to low-income, underbanked communities which foster approachable and inclusive products.
User needs
Users need quick loans without predatory fees
Users need easy to understand banking functions
Users need approachable ways to access home loans and small business loans
Users need home insurance services
Users need customized alerts such as low-balance alerts or spending alerts
The solution
ChaneFi provides fee-free, non-predatory banking options that are easy to access.
The platform helps people build financial growth in underserved communities.
The mobile application includes quick personal loans, access to home and small business loans, insurance services, and banking solutions.





The Design Process
How did I get here?
Discovery
Define
Ideation
Prototype
Refine
Understand my goals, scope & constraints
When starting any project, I begin by understanding goals, scope, and constraints. I do user and competitive research, define the problem and determine the expected impact.
For this project, I needed to establish how user, business, and technology needs related to one another.
User Problem:
Low-income communities face constraints within the financial system. These constraints are in part a result of predatory lending, difficulties with applying for mortgage loans, and banking fees.
Vision/Opportunity:
Eliminate the wealth gap by bringing social and racial equity to financial services.
Level the playing field for diverse homeowners and small business owners.
Empower all Americans to pursue their dreams by providing fair, equal access to financial tools.
Attributes of solution:
Inclusive digital-first banking, lending, and financial services
Non-predatory, quick personal loans
An easy application process for home and small business loans
No minimum or overdraft fees
The ChangeFi user
Who is the user?
Low-income, Latino, and Black communities are where we saw many gaps in the banking system and left these communities financially frustrated.
We validated this through resources online and within our internal team of diverse employees.
What is available to the users now?
Chime, Sofi, Money Lion, Chase, BOA
What problems are they facing?
These platforms do not provide banking and home loans catered to low-income communities. These are not holistic banking experiences and do not have customized products for low-income users.
What will be the ultimate impact?/Why?
The ultimate impact will be that low-income communities will have more financial opportunities to buy a home, pursue small business opportunities and get help with their daily financial endeavors.



Competitor research
How are users meeting their needs now?
I began by exploring several banking services that provide mobile banking and financial services. I kept my competitive analysis focused on features, functionality, and purpose.

Chime provides a credit builder, no fees, and a savings account, but they do not support any loan products or insurance services.

MoneyLion offers a banking account and investment products. They also have InstaCash, a non-predatory quick loan. While they have similar banking products to chime, they do not offer a holistic financial experience.

Sofi provides a holistic financial experience that addresses student loans, home loans, and personal loans. They also offer credit cards, a credit-builder, and investment opportunities. The problem with Sofi is that you have to transfer $500 to their account to use most of their products. This is an obstacle for low-income users.

Bank of America and Chase offer a range of financial planning and banking tools. They also have a mobile and desktop option for viewing your financials. However, they have fees and can have outdated user interfaces.
Priorities
Now that I had learned from research and had opportunities mapped out, it was time to set priorities. What was our “Minimum Viable-Desirable-Feasible Product” going to be?
How can we?
How can we build a banking platform that fosters low-income communities to grow financially?
How can we combat predatory loans and provide small, quick loans to our users?
How can we provide an experience that helps users grow from banking to one day buying a home?
How can we provide financial education and independence to our users?
Minimum Viable Product
We prioritized features based on user value, time, business needs, and technical constraints.
Onboarding
Banking
Personal Loans
Loans
Insurance
Settings
Brainstorming
Brainstorming sessions are very collaborative conversations that include the CEO, VP, Head of Product, Head of Development, Design, and Marketing. These sessions were not to design user flows but to create the foundation of the product and user experience.
Our CEO drew whiteboard scribbles as our team bounced ideas back and forth. After these sessions, I would take notes, organize and summarize the design directions.

Information architecture
User priorities guided the foundation for the information architecture. For example, banking and personal loans are most important, while the remaining products follow the hierarchy. I use post its to quickly move features around in a physical space.

User flows
I created user flows to understand the user experience and walk through the app with stakeholders. I initially present user flows to the design team and then the CEO, VP, and development teams.

High level flow

Onboarding

Personal loans
After defining the information architecture and user flows, I started creating sketches of ideas to move forward with. Then I designed initial concept wireframes to present to stakeholders for feedback.
Sketching solution ideas



Wireframes
At this stage of ideation, I had a clear understanding of the features the app needed. I designed the main user flows and foundational screens with low-fidelity wireframes. The goal of the low-fidelity wireframes is to visualize the user interface, user interactions, and screen flows. I presented several iterations of the initial wireframes and consistently implemented feedback from stakeholders.






The design system
Navigation
I opted for bottom navigation with 6 Top-level destinations that can be accessible from anywhere in the app. The destinations included home, banking, loans, insurance, products and settings.
The bottom navigation went through different iterations as we broke out insurance and added a “more products” page. There is also a settings tab accessible from the header.
User interface design
We wanted to incorporate ChangeFi’s web branding and implement UI best practices. I developed the design system with my internal design team through iterations and feedback sessions. I also took inspiration from material design.
Cards and contrast
Our CEO did not want our app to look like our competitors and desired contrast between sections. We decided to use cards to organize content and provide contrast. We kept our interface minimal, only providing what the user needs.

Feedback, iterate, refine
I conducted many feedback sessions with stakeholders and team members. On a bi-weekly basis, I lead stakeholders through prototypes to present new ideas. During these sessions, I would take notes, defend design decisions and implement feedback. I championed best UX practices, while also incorporating business needs.
Fewer Steps
Whenever possible, I kept steps to completing a task low. For example, to delete a linked account, a user can slide the account to the left and click the trash button. Previously we had a delete link that brought a user through a flow.
Onboarding
One of the first flows we wanted to test was onboarding. As onboarding would set the stage for the rest of the app and development wanted to work on this first. We had to figure out what information we needed from the user to set up their accounts and dashboard. We went through many iterations with legal, compliance, and leadership teams to ensure onboarding was thorough and quick.

Final Designs
Detailed Experience & Design Decisions
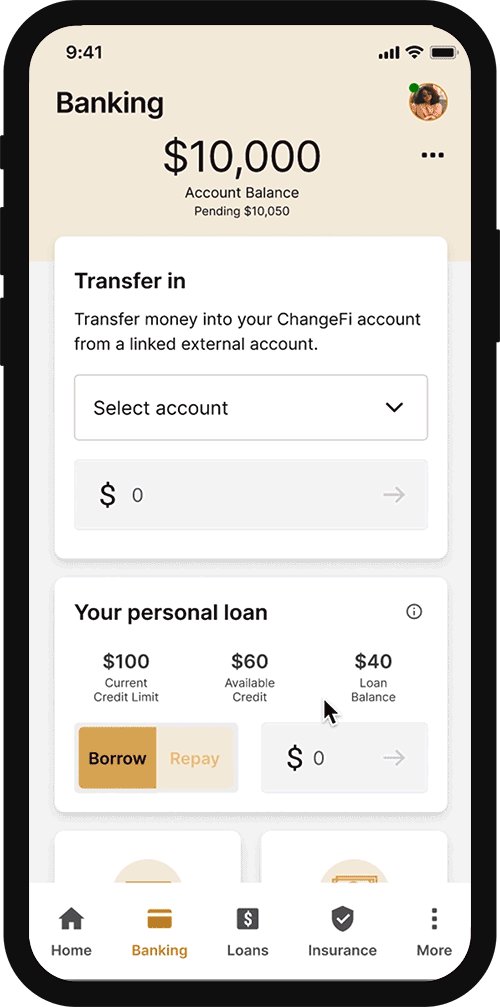
Dashboard
ChangeFi is a one-stop-shop financial app for all types of income levels. Users can borrow from small loans, use banking anywhere, or apply for a home loan.
The app focuses on inclusive financial services to help low-income communities grow and prosper financially.
Personal loans
Our users may need to borrow money and do not want to experience predatory interest rates. Personal loans allow users to borrow small amounts of money anytime, with no fees.
How do personal loans work?
When a user completes onboarding, they may have added $100 to their account. Once they add $100 to their bank account, they will have $100 in personal loans. Personal loans work as a credit line users can pull from and payback.
When a user wants to borrow from their loan, they click on the personal loan input, type the amount they wish to borrow, and click the active arrow. They will instantly witness more money in their bank account, and the loan balance is adjusted.
Iteration II: Quick and easy
The final design was a second iteration, as iteration one had more confirmations and pop-ups. After testing, we discovered that users wanted fewer screens and interactions. We were able to cut down the flow by three steps.
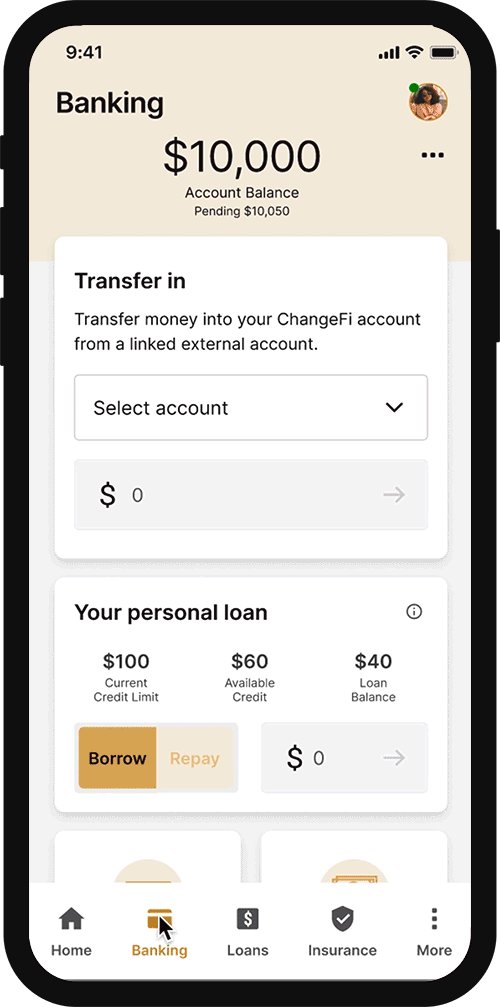
Banking
Essential banking allows users to manage finances and is the base function of the app. Users can link external accounts, transfer money, handle cards, set up direct deposit, and more.
These banking features foster approachable and easy-to-navigate designs:
Users can link external accounts with a debit or bank account. By connecting external accounts, users can freely move money.
Users can view their account and routing number and send this information to their employer.
ChangeFi encourages users to have better banking habits by gamifying best practices. By using bill pay and direct deposit for six months users will earn more available personal loans.
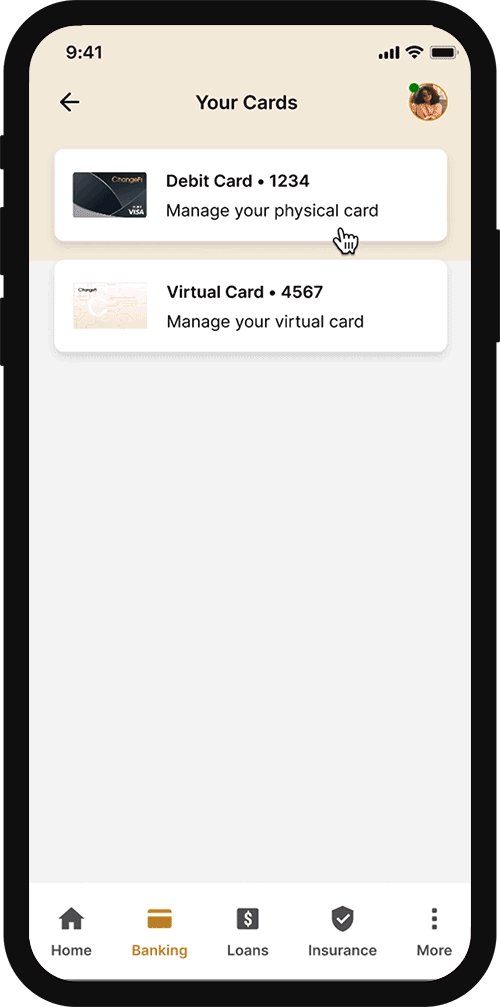
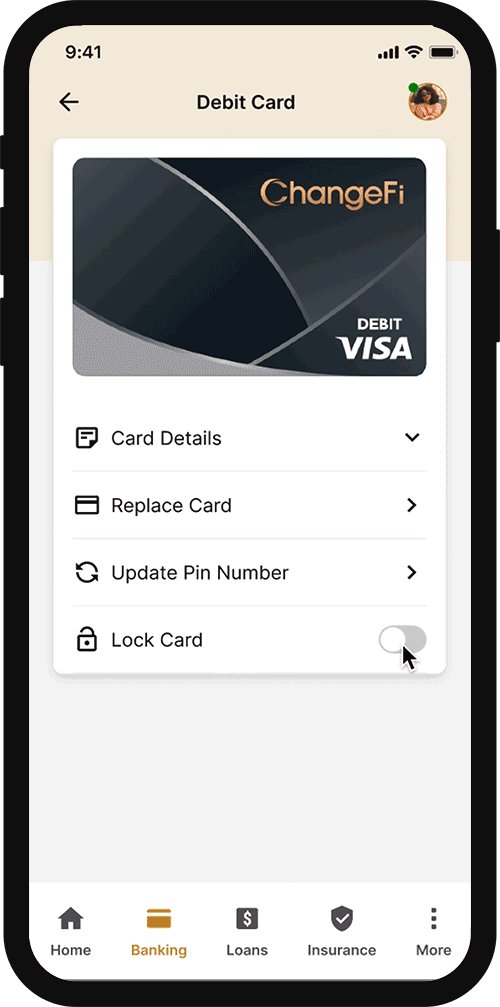
Users can activate and manage their physical and virtual cards. They can find card details, replace their card, or lock their card.
Home and small business loans
Users can apply for a home loan, small business loan and manage their personal loans. The ability to apply for loans within the app helps users reach homeownership.
ChangeFi connects with Change Lending to allow users to apply for the loans, insurance, and banking all within one space.
Settings
Settings include helpful tools, editing preferences, managing direct deposit, and legal information.
Within settings, users can set account alerts. Account alerts can help users become better financial advocates. Users can set low-balance alerts or spending alerts to keep track of their habits and spending.
Users set alerts by toggling on, adjusting the alert amount, and saving the alert. Users will then see a tag showing the active alert amount.
Takeaways
The final design provides low-income users with banking, loan, and insurance services. The app provides users with non-predatory quick loans and easy-to-navigate banking functions. Along with essential banking functions, users can explore different loan options. ChangeFi is providing solutions to everyday banking and financial goals for low income users.
My Experience
I enjoyed working on this project because of the collaboration efforts and the potential impact on the community. I appreciated working with a team and was able to bring out the best in each other. I hope our efforts continue to impact communities and bring financial prosperity to an inclusive demographic.