xChange
Onboarding and web application design for investor portal to encourage purchases of low-income (CRA) loans

Project overview
My Role
Product Designer
Client
The Change Company
Specialties:
UX Research
Vision & Product Strategy
Interaction Design
UI Design
Prototyping
Year
2020
The Change Company funds loans for home buyers and qualifies the home buyers for low-income (CRA) loans. xChange (The Change Company product) provides a platform for the bank to purchase CRA loans.
Banks are required and incentivized to purchase 3%+ of their loans to low-income or underserved communities. There are no other digital platforms that primarily focus on purchasing CRA loans.
xChange provides a platform for banks to provide home loans to underserved and low-income communities.
THE GOAL
Enable banks to purchase, review and track CRA (Community Reinvestment Act) loans for the low-income communities.
The xChange user
Who is the user?
The user is a civil-conscious banker, incentivized to purchase low-income (CRA) Loans.
User goals
Find CRA loans in their census tract
Purchase CRA loans
Track order status
Review previous purchases
The user needs or wants to
Purchase CRA loans for LMI (Low-to-moderate income) communities
Fulfill CRA requirement
Create an opportunity for low-income communities to buy homes
The user has access to
Their specific requirements needed in each loan
Census tract and loan price range they are looking for
Requirements
Onboarding
Since this product is in the financial space, there will need to be 2 separate security verifications. In this case, we will need to use SMS and OTP’s to secure onboarding.
Users will have to sign non-disclosure agreements, along with MLPA agreements with e-signature requirements.
Product
Ability to filter through loans
Show the diversity of loan types
CEO wants a “buy” button for each loan
Each loan will link to the documentation
Users should be able to easily edit their account information
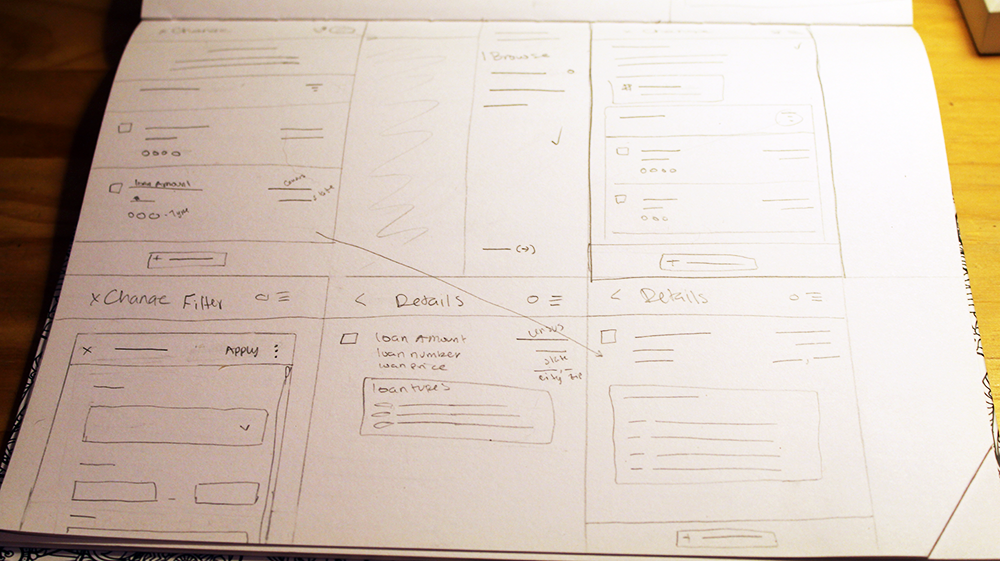
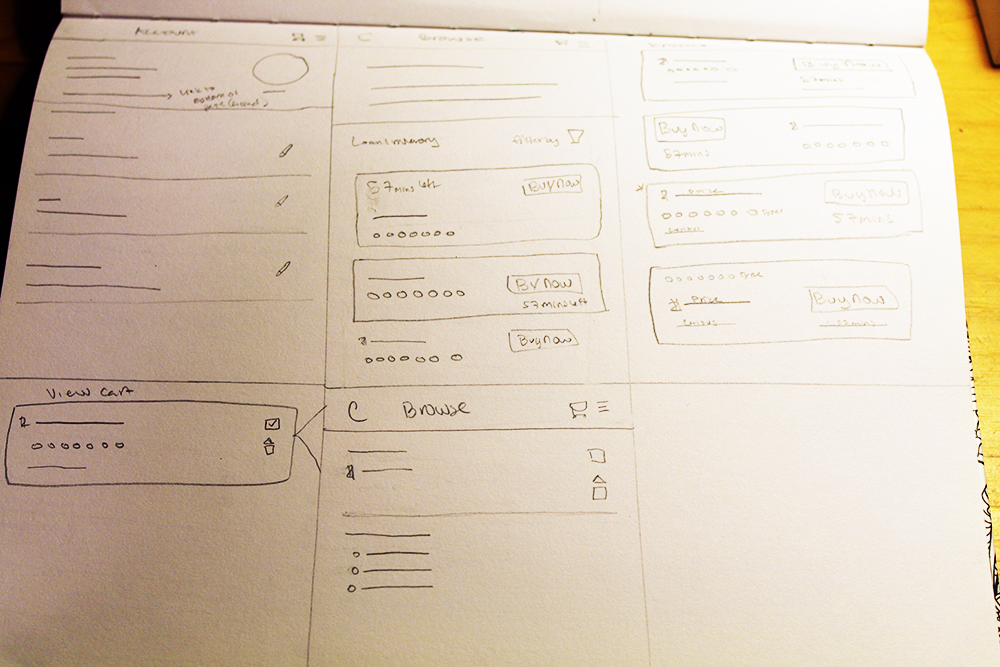
I sketched user flows and wireframes to indicate how a user will experience the application, discover what issues users may occur, and understand requirements for each step of the user journey.
User flows



High-fidelity wireframes
After defining user flows, I fine-tune mockups to include the design system and ensure pixel-perfect alignment among components. I provide developers with high-fi mockups, along with prototype demos. For this project, I designed the mockups with a mobile-first approach.






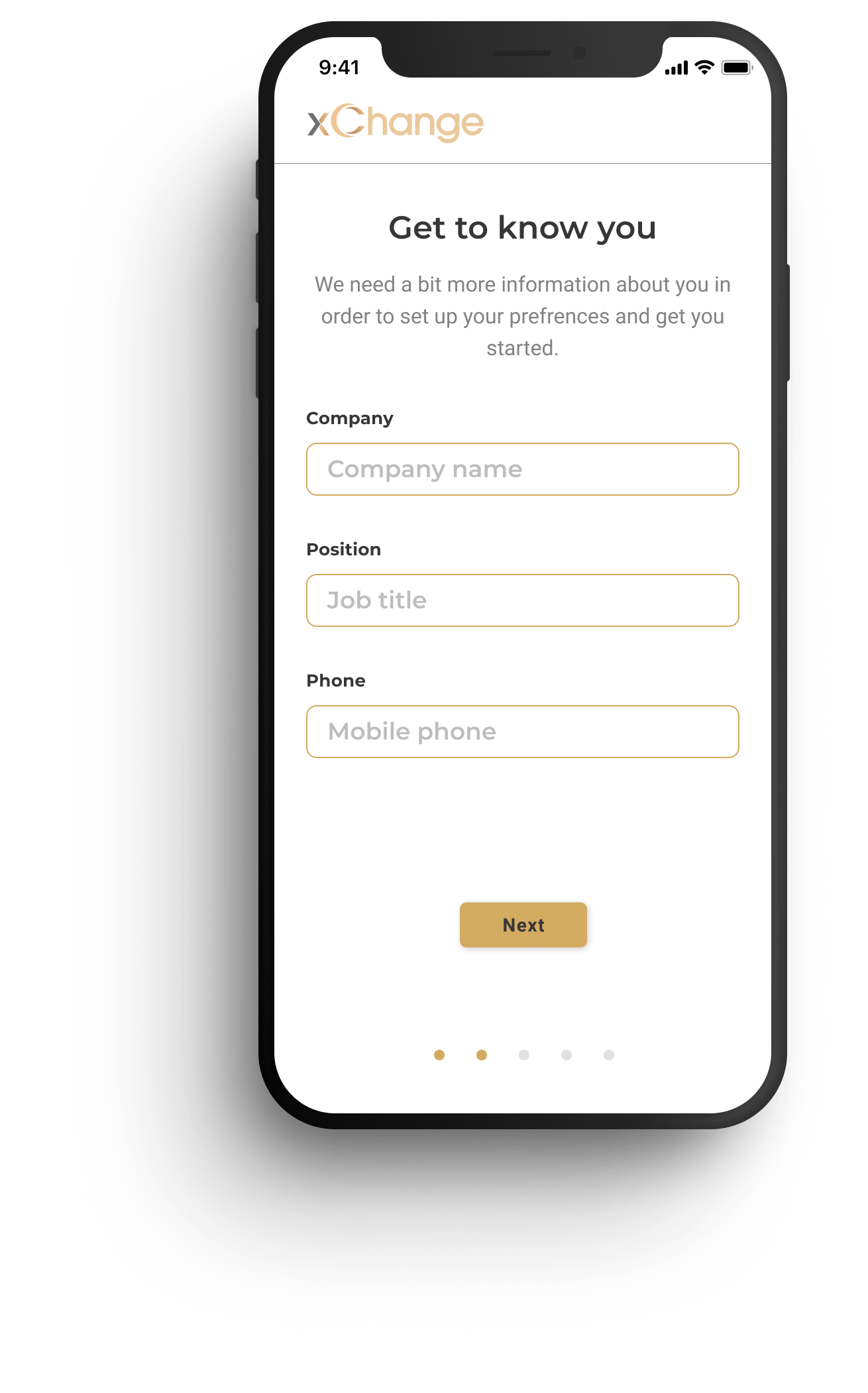
Mobile prototype
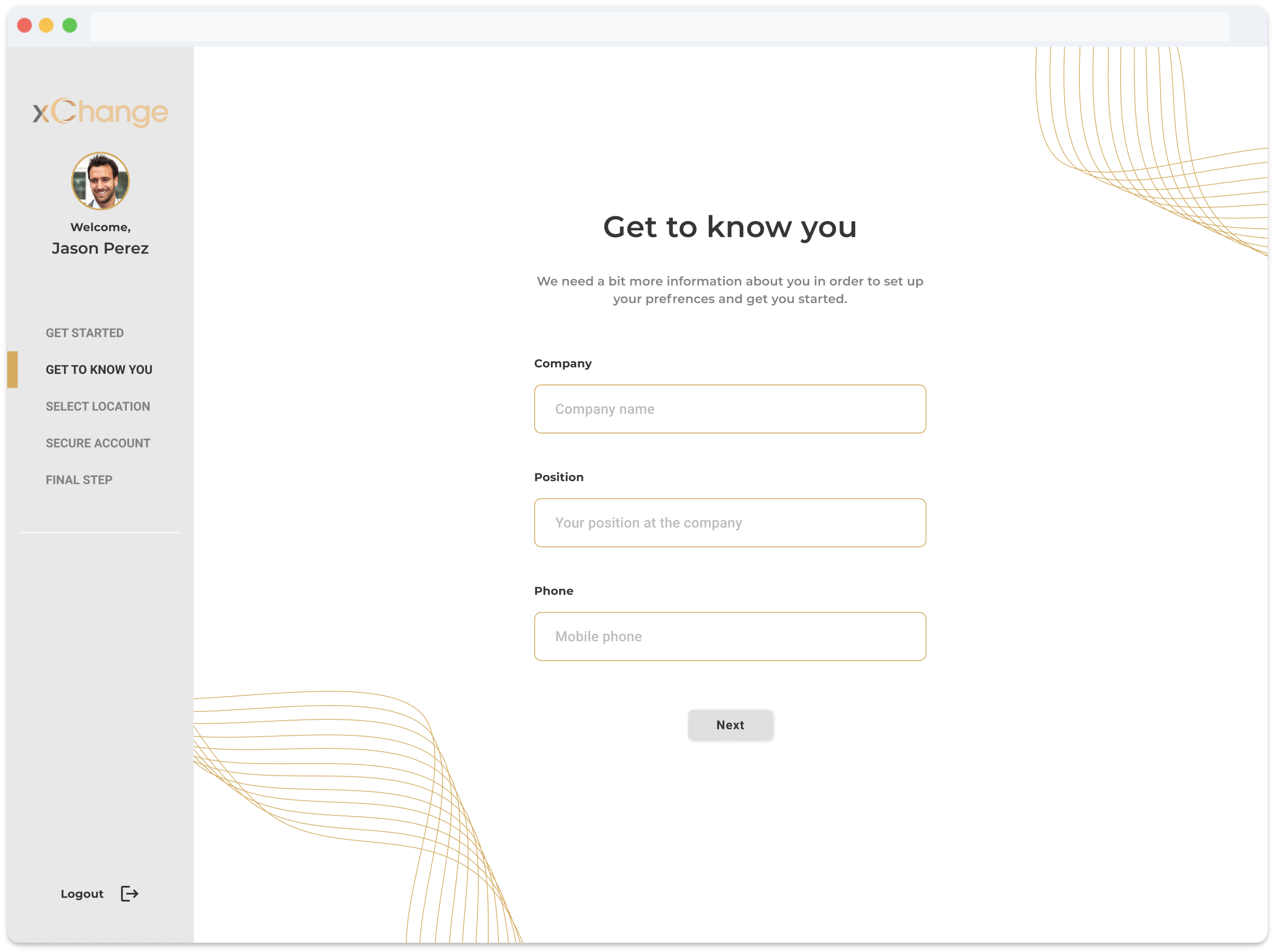
Desktop wireframes and prototype
I created prototypes in mobile and desktop layouts to ensure a smooth experience across devices.






Desktop prototype
Onboarding
In addition to designing the product, I also developed the onboarding experience.
I discussed the user flows and requirements with the product manager and implemented feedback into the hand-drawn wireframes.
Onboarding mockups
After finalizing user flows, I developed mockups to show how the user would begin their journey with xChange.












Onboarding prototype


