Worthi
Citi Venture’s online tool to help users improve
their skills and find more rewarding work.

Project overview
Worthi helps users grow their talents with a personalized list of courses from well-vetted educational platforms. Users can identify roles they are interested in and see what type of skills they need for those roles. Worthi can also indicate how users’ talents transfer to new opportunities and what skills they need to transition or advance. Along with gaining knowledge, users can search through 1,800 open positions.
This case study details my design process of two design enhancements, dashboard and filter courses.
My role
Sr. Product Designer
Team
Worthi is a product of the Citi Ventures team that works within Citibank.
Specialties
Product strategy
Implementing UX research
UX workshops
Ideation
Interaction design
Design systems
Prototyping
Collaboration
Product Managers
UX Research
Design
Engineering
Year
2022
Design process
I worked on 15+ enhancements within Worthi. For each enhancement, I use benchmarking, ideation, implementation of UX research, and prototyping to turn information into consumable and pixel-perfect designs. I work with the design and product teams daily through each step of the design process.
Define
Collaborate with research and product teams to identify user needs, discuss goals, and understand data.
Ideate
Brainstorm ideas with mockups and benchmark designs.
Prototype
Narrow down ideas, iterate designs and implement feedback.
Refine
Create pixel-perfect, ready-to-hand-off design files.
THE USER PROBLEM
Worthi users may be entry level, diverse or disenfranchised workers looking to grow their careers. They are unsure of their next steps and may not know what skills they need to make a change.
THE SOLUTION
Worthi seeks to guide those uncertain about how to advance or re-route their career. Worthi help users figure out their next steps and what skills they need to foster new opportunities.
ONE | DASHBOARD
As a user, I want to see the roles I am interested in and my current skills reflected on the homepage.
Acceptance criteria
I can see the skills I indicated during onboarding
I can select/add more skills in the future to keep my information up to date
I can view information about the roles I am interested in such as annual salary and skills needed for the job
Data provided by UX research and product team
Role titles and descriptions
Salary range
Skills needed
Related jobs
Previous designs
Previous designs did not display the user's skills or the roles they were interested in.
Benchmarking
I looked for dashboards that presented data similar to skills and interests. Strava presents users' skills through graphs and KPIs. LinkedIn and Glassdoor are great resources to see how the industry displays skills and jobs.
Before moving straight to digital, I sketched iterations of the dashboard. After sketching, I created digital wireframes to compare a few ideas.
Ideation




Design direction
We moved forward with a design that compares the user's skills to skills they need to learn.
Users can view the annual salary range or jobs related to the selected role.
Prototyping
Prototyping determined the user flows for adding a skill, a new role, or changing locations.
Adding a role
A user can add a new role by clicking the plus and searching for the new role.
Change location
Users can look for roles within multiple locations. We created a drop-down for users to change the location of the position. The drop-down allows users to see a different salary range for the same role based on location.
Adding a skill
Through prototyping, we learned that the user should be able to add or remove multiple skills. We added a save button to allow users to perform several tasks before returning to the dashboard.
Final Designs
Finals included mockups and prototypes. We provided a loading screen mockup to accommodate the time it takes for data to appear on the user’s dashboard.




Breakpoints
Breakpoints provided context on how the dashboard size and components would change for each device.

XL

L

M

S

XS
Hand-off
We recorded prototypes and delivered annotate mockups for the engineers.
TWO | FILTER COURSES
As a user, I want to filter courses by the roles I am interested in or the skills I need to learn. I would also like to filter available jobs based on location and roles.
Acceptance criteria
Learn page
Users can see what courses they need for specific roles
Users can see skills related to roles
Jobs page
Users can see jobs related to specific roles and locations
Users can filter remote jobs
Data provided by UX research and product team
Courses related to skills and roles
Jobs within the location
Jobs related to roles
Previous designs
During onboarding, a user can choose multiple roles they are interested in. Previous designs did not allow users to filter courses by role or search for jobs under different roles or locations.
Benchmarking
We used sites such as Airbnb, VRBO, Redfin and Zillow to develop ideas for filtering multiple needs.
Ideation
I created wireframes for filtering courses by roles and skills. I designed ways a user could select a single role, multiple roles, and multiple skills.




Design direction
We decided to move forward with an option that can show to multiple roles at once, while showing the skills related to the role(s) selected.
Prototyping
Prototyping helped us understand how the user would navigate from the dashboard to filtering courses.
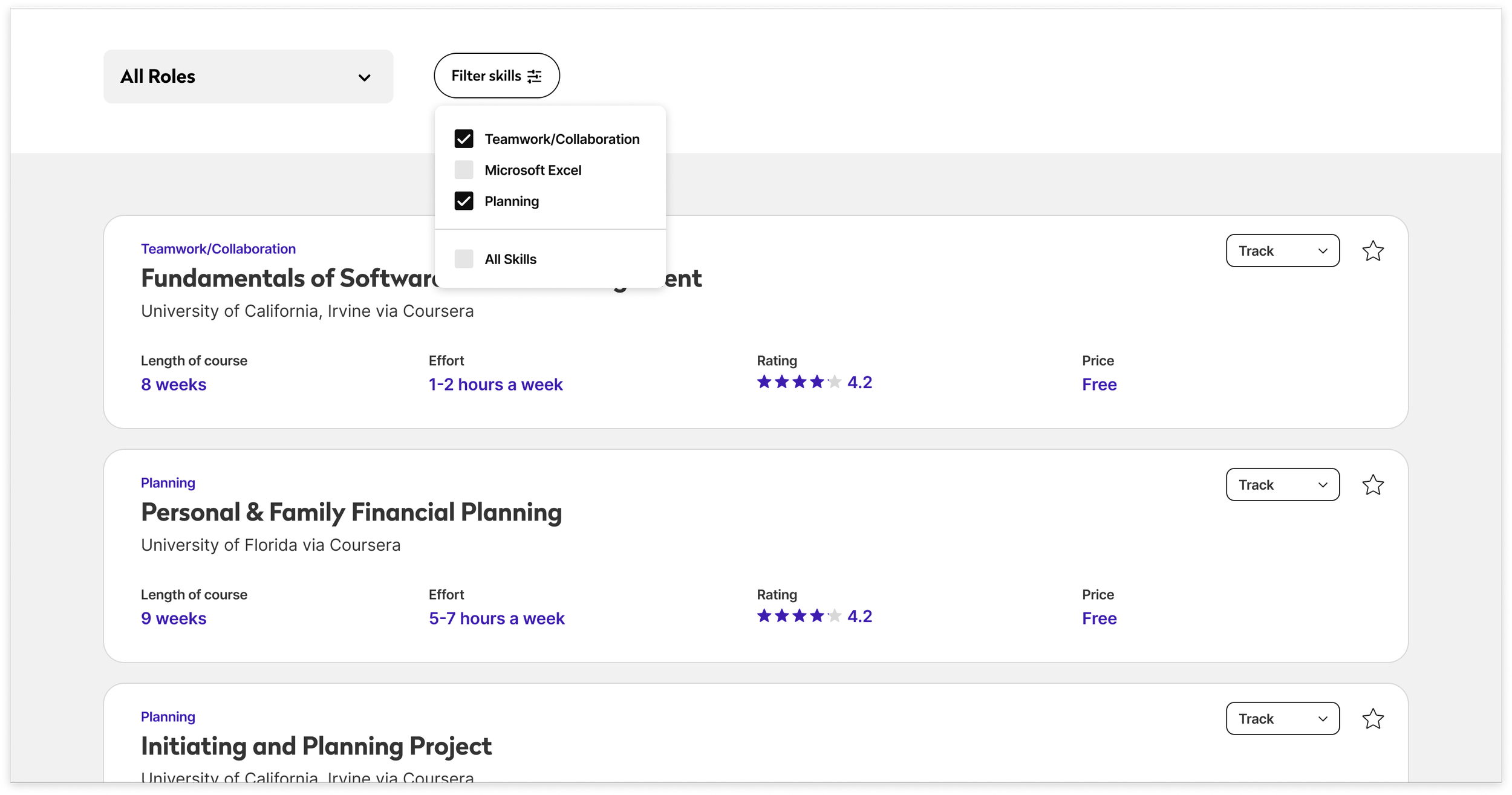
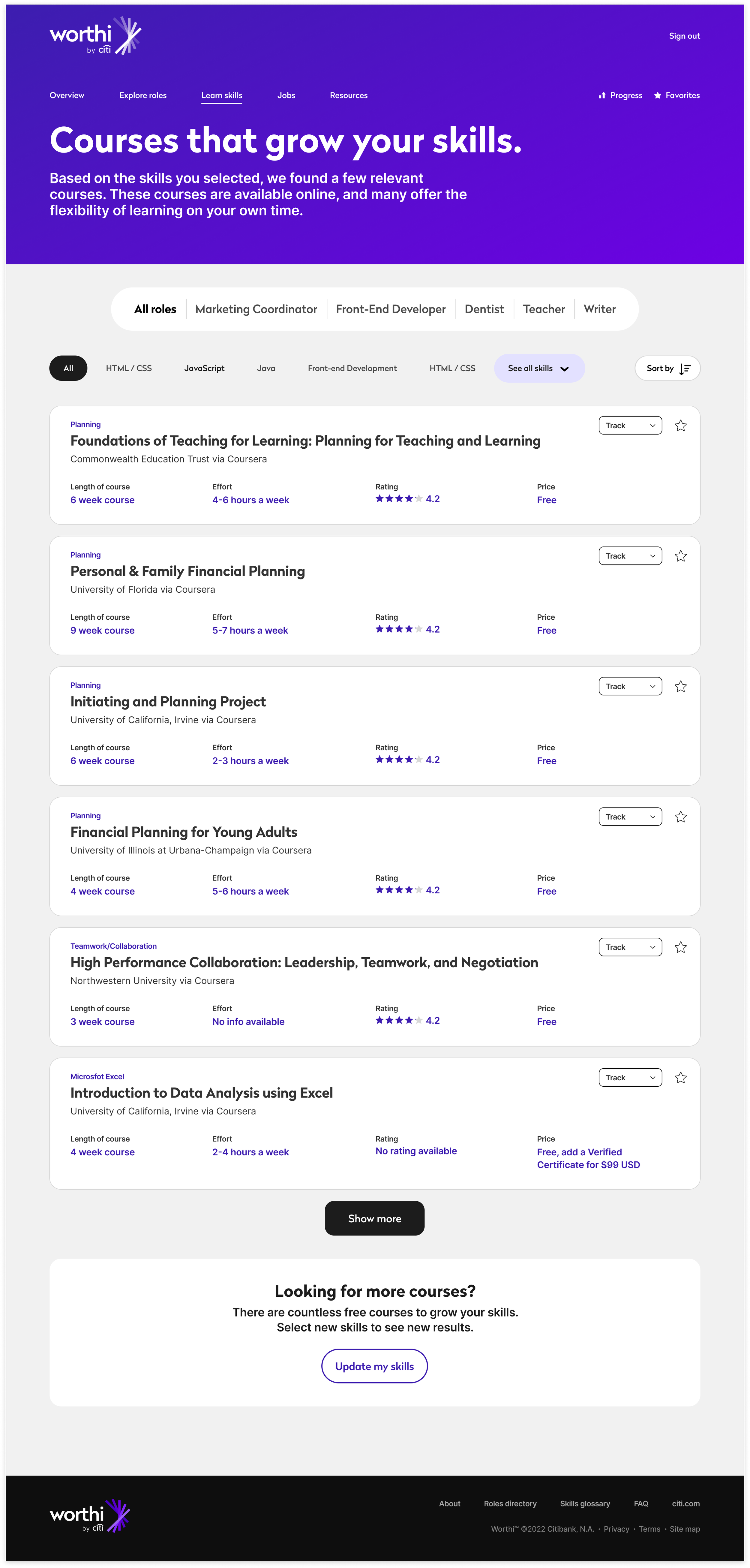
Final Designs
Finals included mockups and prototypes. We incorporated accurate content to account for edge cases such as a scroll, or only one role.







The jobs page
We used the same concept for the job page. The design allows users to search for jobs related to a specific role(s) and multiple locations.


Breakpoints
Breakpoints provided context on how the filter’s size and components would change for each device. For small and extra small devices, the role filter would transform into a drop-down.

XL

L

M

S

Hand-off
We provided annotated mockups and cited new components within the Worthi design library.
Takeaways
Filters and an insightful dashboard help users understand their strengths and opportunities. These design enhancements help users attain new skills and foster career growth.
My Experience
I enjoyed working on this project because of the collaborative efforts and the potential impact on users. I hope our efforts continue to help communities and foster career growth within a diverse population.

















